Plugable USB-C Triple Display Docking Station with DisplayLink USB Graphics, Alt Mode Video Output, ... – Plugable Technologies

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

Vue-Test-Utils Guide: Things You Might Not Know About Vue-Test-Utils - Web dev etc - my software development blog

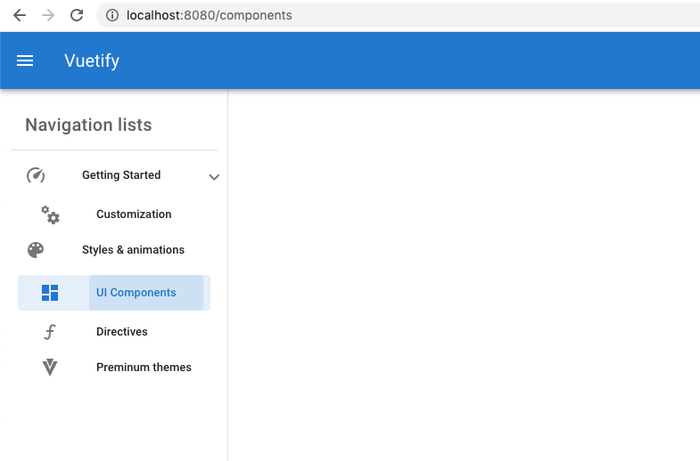
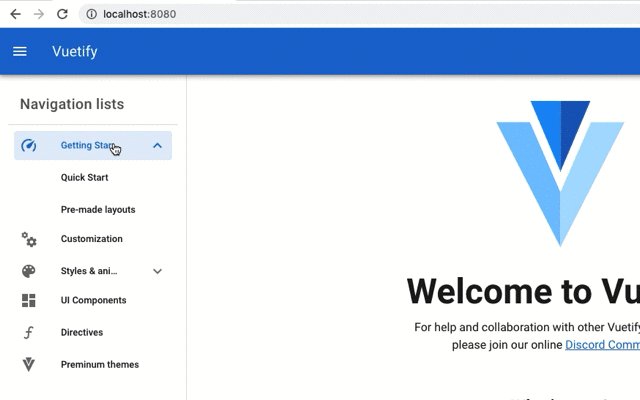
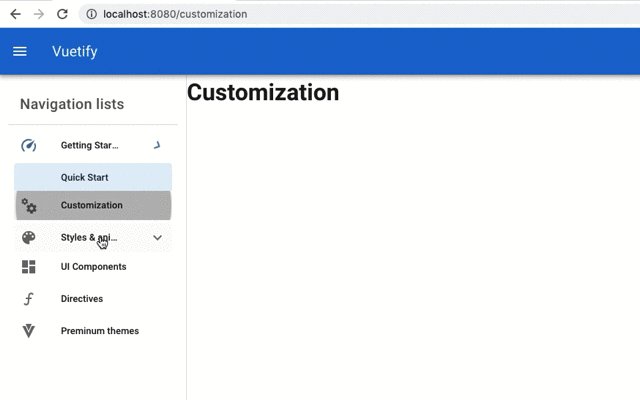
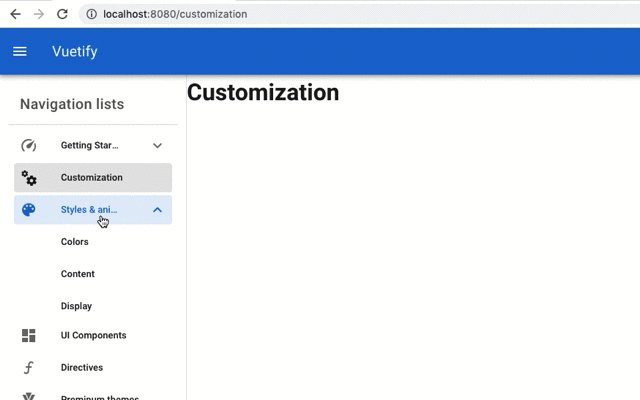
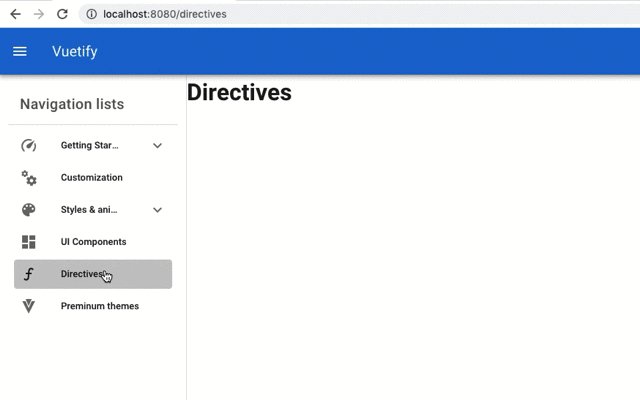
vue.js - Vuetify (Vue + Laravel) Navigation bar active link is not set after a router push - Stack Overflow