
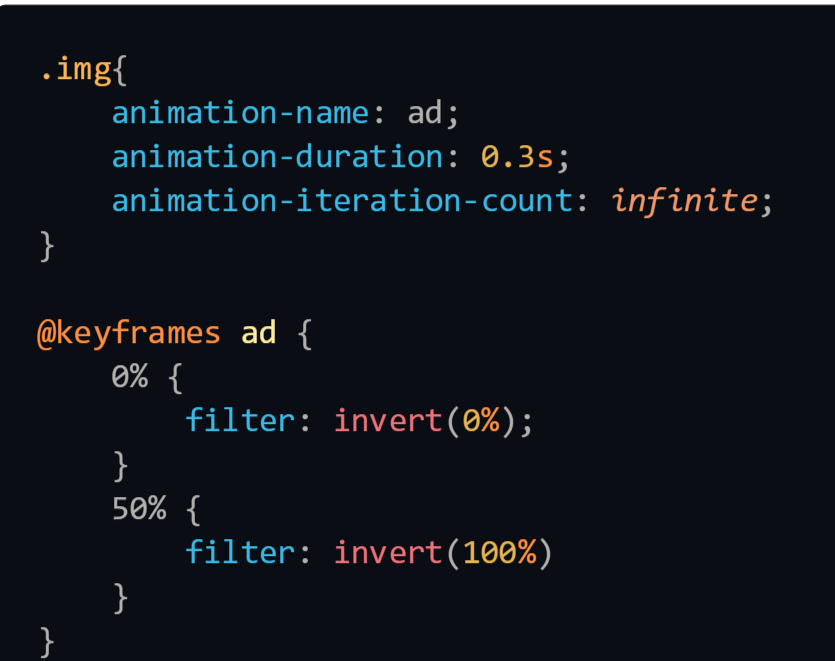
Animated Backgrounds With CSS 3. Use CSS Filter and Keyframes to Create… | by Alex zambrano | Medium

Using `@apply` with any class that sets `@defaults` (transforms/filters/rings/border) doesn't work in CSS modules/Svelte components/Vue components · Issue #6409 · tailwindlabs/tailwindcss · GitHub

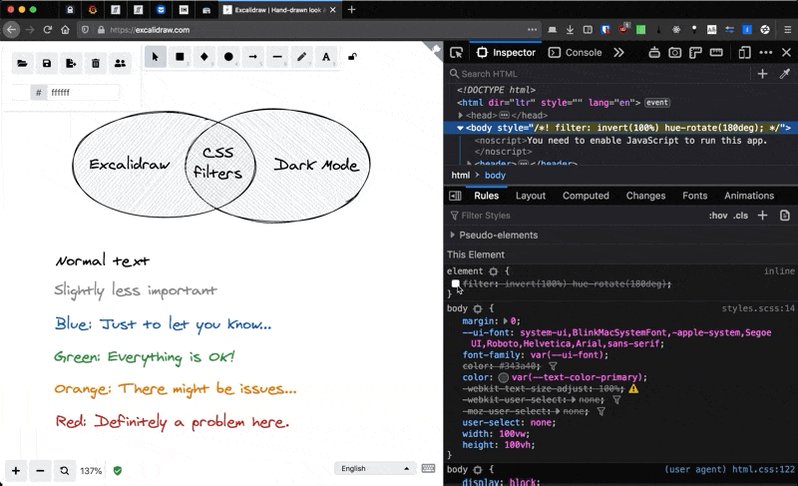
François Best 🛠➡️🐘 on Twitter: "Dark mode for @excalidraw in one line of CSS: body { filter: invert(100%) hue-rotate(180deg); } https://t.co/tguNfGwciA" / Twitter