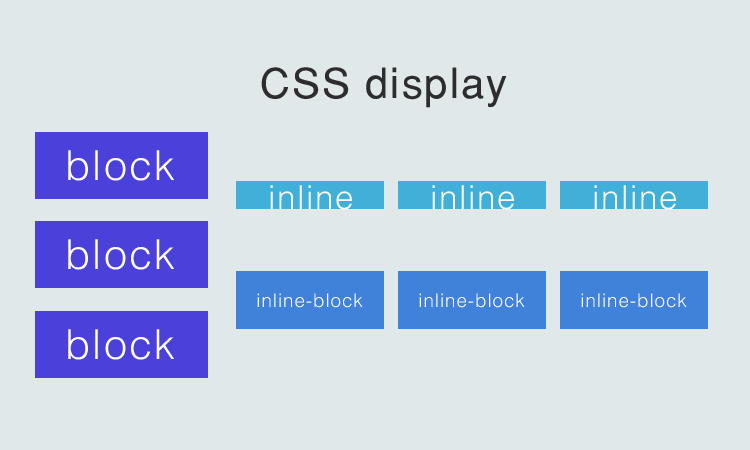
CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

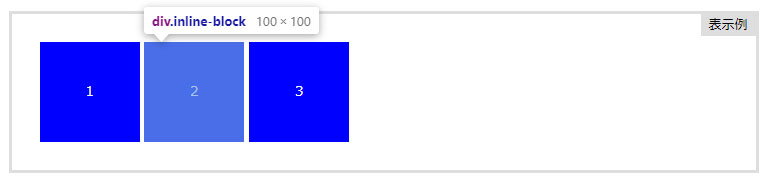
javascript - Positioning divs with display: inline-block. How to adapt height one after the other? - Stack Overflow

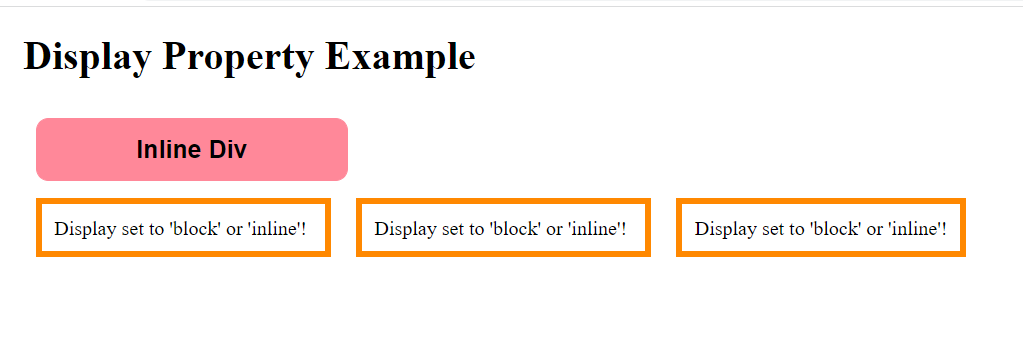
How To Make Div Elements Display Inline, Make Div Elements Display Inline, Div Elements Display Inline,