angular - Angular2 Router in nested tabs does not trigger active class when navigating - Stack Overflow

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

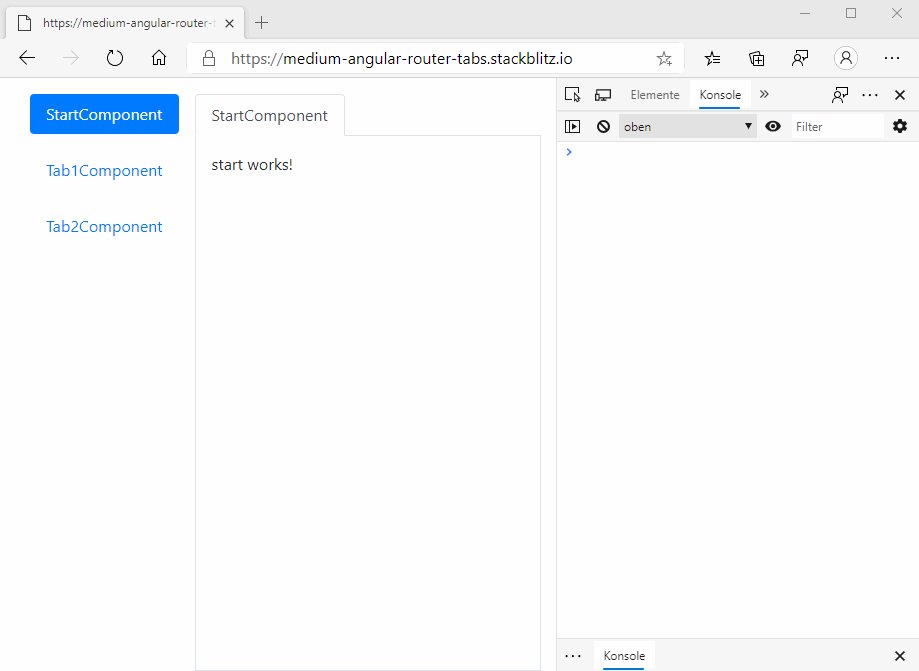
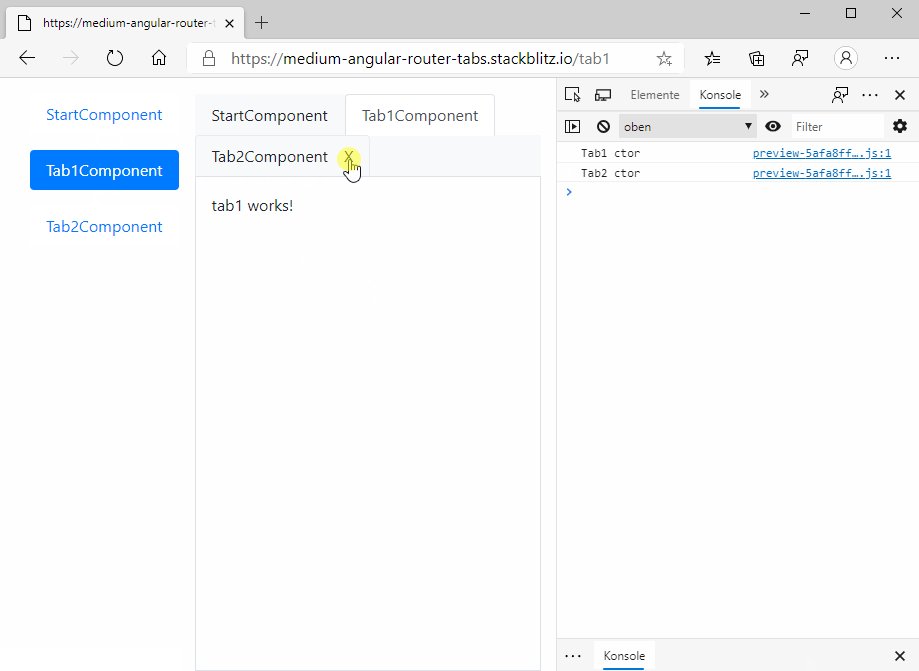
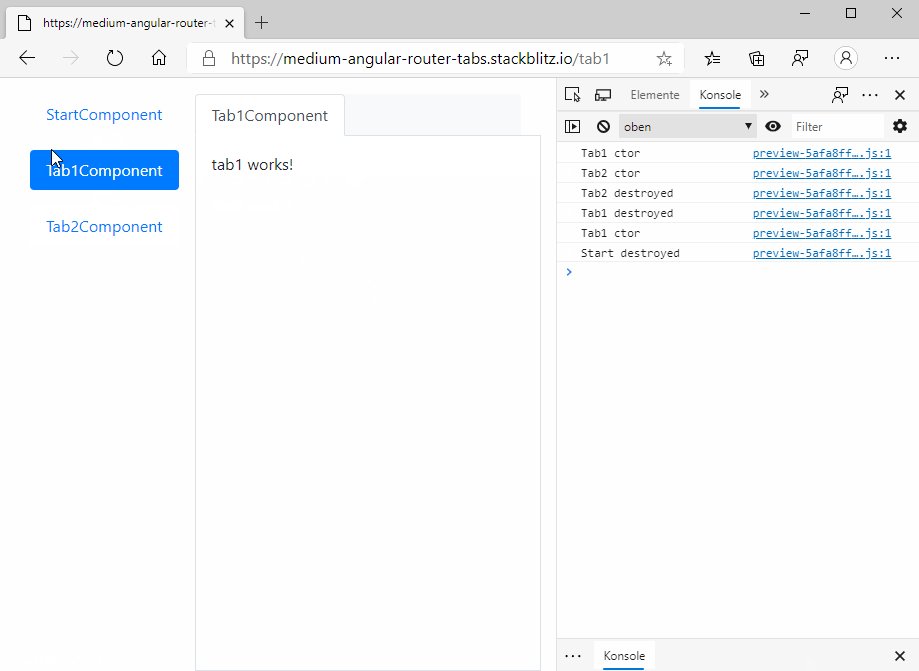
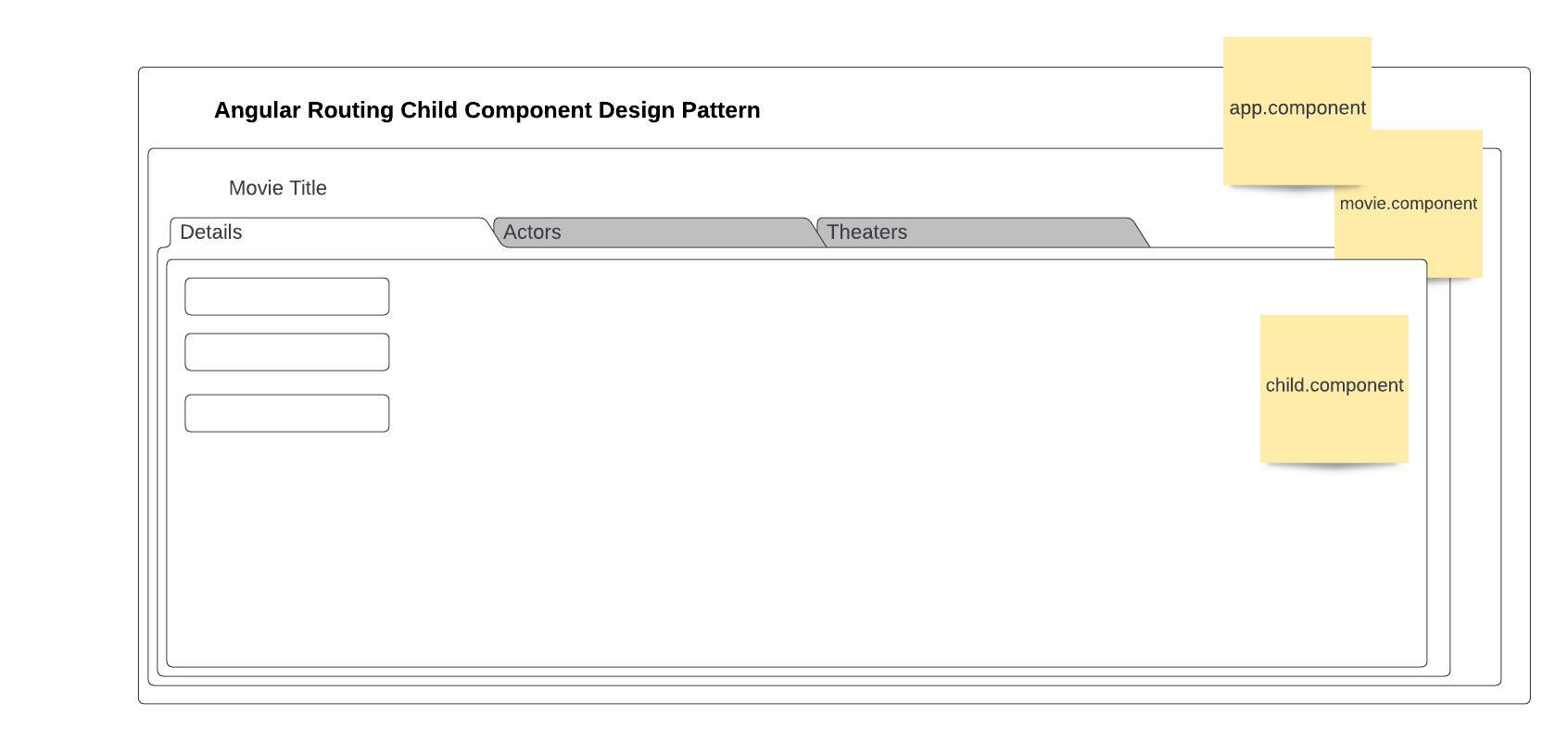
GitHub - janders/angular-tab-router-with-children: Use mat-tab-nav-bar in child module to load other child modules.
![How to Add A Tab Bar to Your Ionic App [v4/v5/v6] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Add A Tab Bar to Your Ionic App [v4/v5/v6] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2018/09/ionic-4-tabs.gif)